スポンサーリンク
KATAOMOIをiOS11に対応しようとした際に、アカウント画面のフッタ部分にあるボタンのサイズが実際の画像のサイズになってしまったので、その場合の対処法を紹介致します
スポンサーリンク
UIBarButtonItemの画像のサイズがおかしくなった
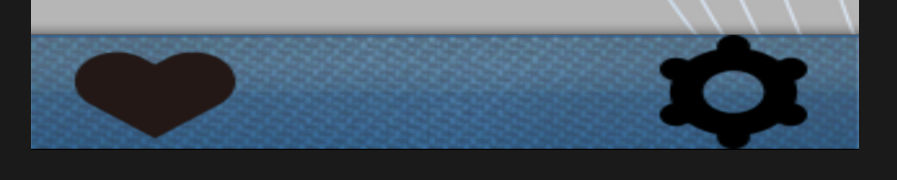
以下の画像ですが、iOS10までのソースでそのままiOS11で動かした際の、フッタの部分です。ボタンの画像がやたらと大きくなっています

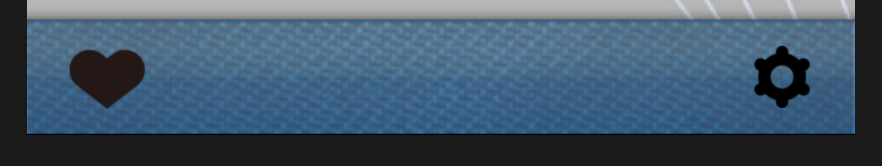
元々は以下のようになっていて、iOS11でもそのように表示したいと思います。ん?いや、これボタンですよ。ボタン

UIButtonのサイズの指定が効かない
今までのソースだと、UIBarButtonItemのcustomViewに、バックグラウンド画像を貼り付けたUIButtonを設定していて、そのUIButtonのサイズでUIBarButtonItemが表示されていました
let button = UIButton(frame: CGRect(x: 0.0, y: 0.0, width: 24.0, height: 24.0))
button.setBackgroundImage(UIImage(named: "hoge.png"), for: .normal)
barButtonItem.customView = button
今まではこれで動いていたのですが、iOS11からはUIButtonで指定したサイズは反映されなくなってしまったようですね
制約を追加する
UIBarButtonItemに以下の2つの制約を追加することで、正しいサイズで表示されるようになるようです
barButtonItem.customView?.widthAnchor.constraint(equalToConstant: 24.0).isActive = true
barButtonItem.customView?.heightAnchor.constraint(equalToConstant: 24.0).isActive = true
両方足し合わせると、以下のような感じ
let button = UIButton(frame: CGRect(x: 0.0, y: 0.0, width: 24.0, height: 24.0))
button.setBackgroundImage(UIImage(named: "hoge.png"), for: .normal)
barButtonItem.customView = button
barButtonItem.customView?.widthAnchor.constraint(equalToConstant: 24.0).isActive = true
barButtonItem.customView?.heightAnchor.constraint(equalToConstant: 24.0).isActive = true
参考サイト
どうでしょう? うまく行きましたでしょうか?
以下のサイトを参考にさせて頂きました。ありがとうございます
参考サイト
スポンサーリンク
スポンサーリンク


















